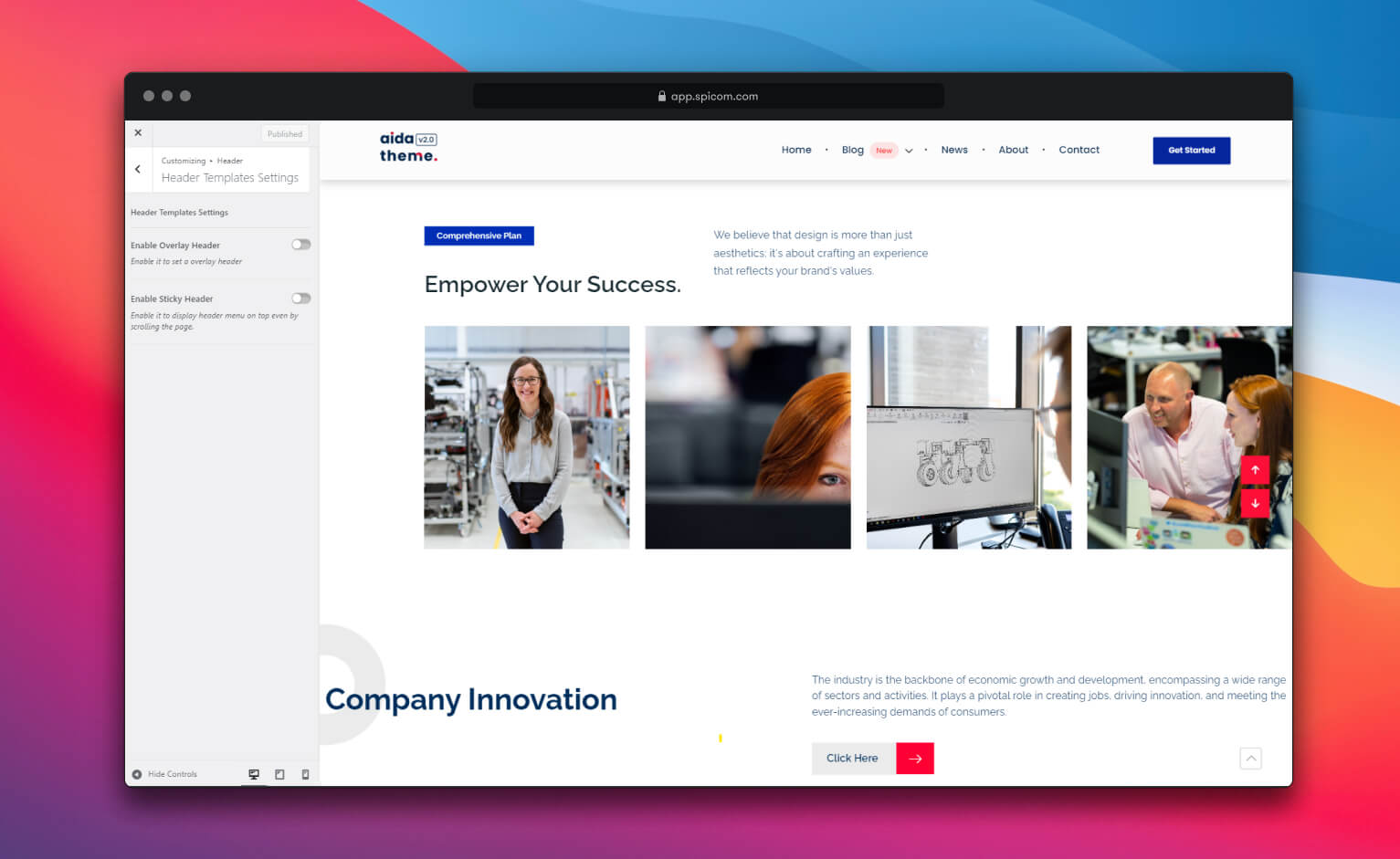
With this guide, you can easily configure an overlay header and enable the sticky header functionality in the “Header Templates Settings” section of the Customizer in Aida theme. These settings provide you with the flexibility to enhance the appearance and user experience of your theme’s header for your customers.


There are no comments yet